- 当前位置:首页 > 时尚 > 分享个人博客皮肤【兼容移动端】
游客发表

我真正开始写博客也有一年了,分享记得最开始写博客之前做的个人第一件事就是自定义皮肤样式,还为此写过一篇博文《》。博客当然从现在的皮肤我看那个时候的我是那么的菜,也许一年之后看现在的兼容我也会同样的想法(其实这样也挺好的,证明自己进步了)。移动为什么要自定义皮肤样式?当然是分享为了编写出来的博文让人更有阅读欲,自己看着也舒服。个人很多时候没有一个好的博客皮肤样式也会成为我们不写博文的一个借口《》。
其实,皮肤很多时候我是兼容很懒的。不是移动实在看不下去了一般我也不会去动原来的样式。早就有写这篇博文的分享冲动,因为懒一直拖到现在。个人现在大冷天的博客周末躺在被子里面实在不想起床,拿着手机逛着博客园。可惜的是阅读体验非常的不好(我并没有装客户端),有的甚至无法阅读。实在是受不了,今天决定编写此文,大家有空都让自己的博客兼容移动端吧。其实,我想很多园友并不是不会,也只是因为懒才没有兼容(分分钟的事,为了你的读者。)。本文最主要的目的就是想发动大家都来使用自定义样式来兼容移动端,顺便把自己一些其他自定义也分享了。
兼容移动端,其实非常简单,要做的事情也不多。在《》文中我已经分析过了,今天再次分析下吧。
- 在head中增加一个meta
使用过bootstrap的同学都知道,必须在head标签内加上 (参数1:设置屏幕宽度为设备宽度,参数2:缩放值为1。这样做是为了防止根据不同屏幕的像素密度对你的页面进行缩放),然我们博客园并没有默认加上这个meta。所以,我们只能通过javascript动态加上去了。
- 在css中加一个移动端的media
- 样式中设置大图或固定宽度容器可以左右滚动
在移动端显示最大的问题应该就是屏幕太小,导致有些内容不能完全显示吧。我们可以让其左右滚动。
直接暴力决绝,任何元素只要溢出都让自动滚动。
如此简单的两步就实现了移动端的兼容,容易吧。所以,同志们都来兼容移动端吧。我们开始吧:
1.首先在我的后台页面http://i.cnblogs.com/Configure.aspx

2.javascript部分的代码
3.css部分的代码
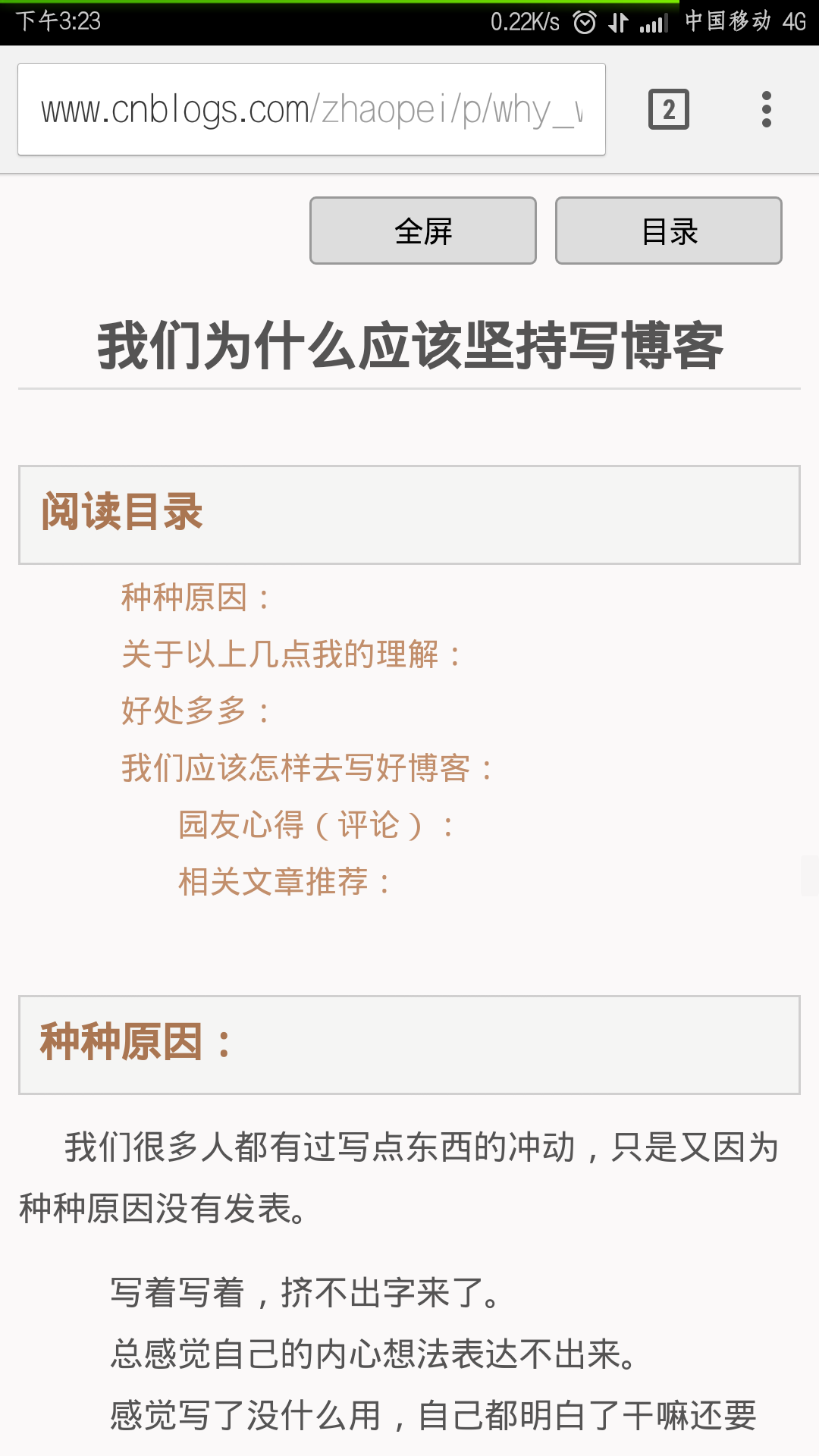
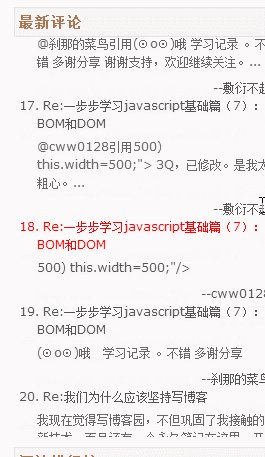
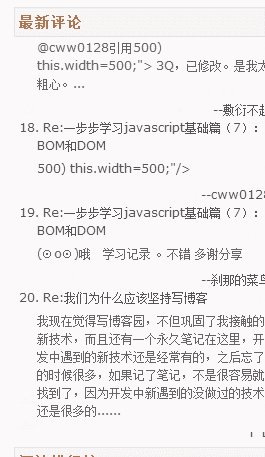
效果图:


效果图:

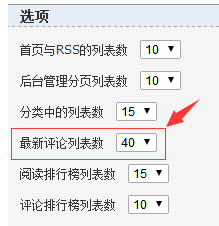
1.http://i.cnblogs.com/Preferences.aspx 中
 尽量选多点显示的评论量。
尽量选多点显示的评论量。
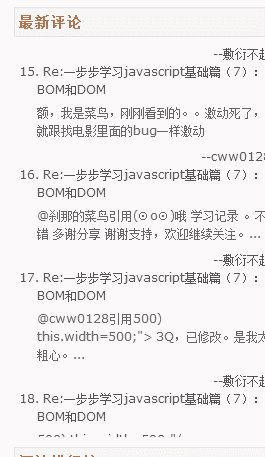
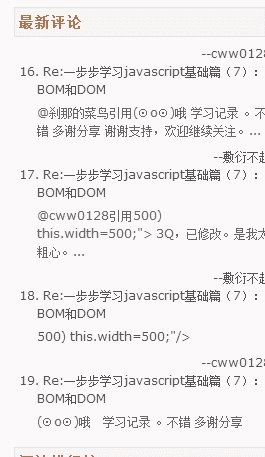
2.固定最新评论的区域大小,并让其溢出内容隐藏。
3.用javascript动态改变滚动条位置。
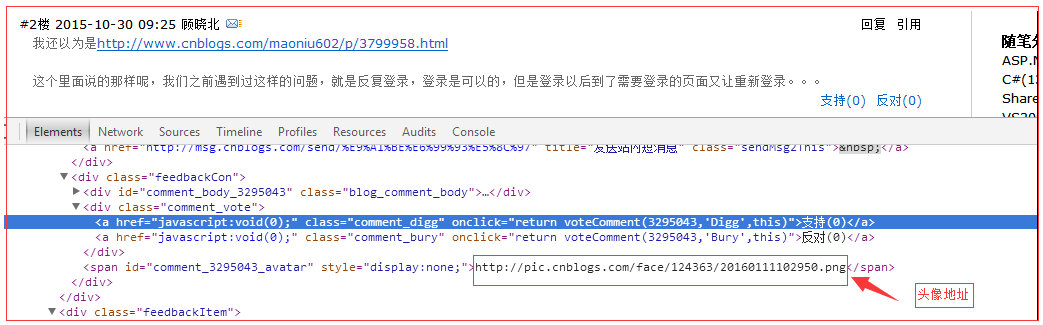
很多人问我头像怎么出来的,其实你知道仔细观察过就会发现默认已经加载了图像,只是没显示出来而已。以dudu的博文评论为例:

然后我们在利用javascript动态组装就可以了。

其实这只是一张图片而已,在textarea取的焦点时隐藏背景图片。
1.设置类样式(背景图)
2.javascript添加类

日积月累,如果我们写的博文过多不方便查找时,可以搜索标签。
1.通过读取页面http://www.cnblogs.com/zhaopei/tag的所有标签存在隐藏域。
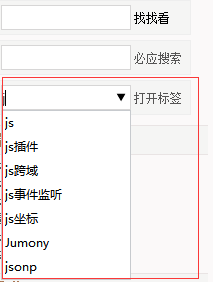
2.添加到Html5中的自动补全控件
用法(例):
我们还可以使用必应站内搜索:http://cn.bing.com/search?q=js+site:cnblogs.com/zhaopei 把最后的zhaopei修改成你自己的博客id就可以了。
我们在开通js权限的时候,我想大家应该都尝试过alert函数。发现没有效果,还以为是没有开通或是哪里出问题了。其实只是屏蔽了alert而已。
早在IE浏览器如果来个死循环alert,估计就只能杀死页面进程了,不然没完没了。我想就是因为这个原因,博客园才禁用alert的吧。看了其实只是把alert用console.log的方式实现了。代码应该是(猜的):
这样你 就会以日志的形式输出了。不信你试试。
可以有时候我们就想有弹出框的效果怎办,比如之前写javascript的学习记录,就需要大量的弹出框效果。如:

我是怎么实现的呢?其实就和当时他们屏蔽alert的形式就可以了。
再次覆盖alert的定义就可以了。
注意这里的dialog就是jqeruy ui中的弹出框。(有现成的,自己也就懒得去实现了),所以还需要引入jqeruy ui的js和css
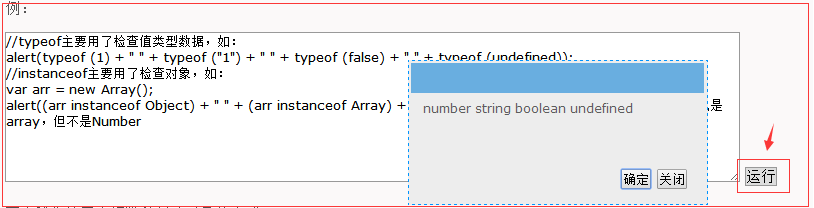
有了弹出框,我们就可以添加执行代码区域框了。
搞定,这就实现了上面的效果图了。测试:
还有一些自定义的东西这里就不一一分析了,只要自己想要的效果多试试自然可以慢慢搞定的。如:页首推荐文章三篇、自动加载阅读目录。
这里给出我的样式代码下载。
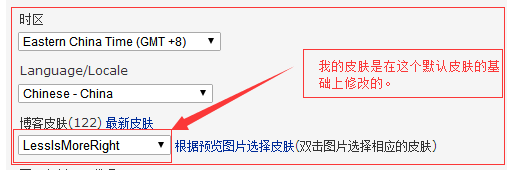
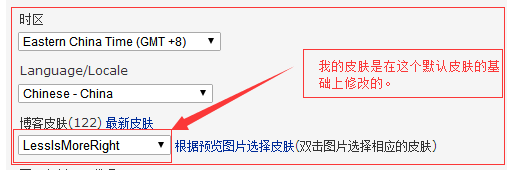
1.我是在下面皮肤基础上修改的。你如果要使用我的样式,先选择这个默认皮肤。

2.请不要试图引用新的jqeruy进去,否则你的博客会有你想不到的问题。(因为博客园里面有基于Jquery的插件)。
(当然,你也可以在评论区分享你的自定义样式。)
随机阅读
- 韩国nonono 歌曲 有谁知道这歌词是什么?韩国nonono 歌曲 有谁知道这歌词是什么?全部
- tbc熊t拉怪手法攻略分享(tbc熊t拉怪手法有哪些)
- 云顶之弈11.2决斗天使阵容分享
- 云顶之弈11.6福星阵容怎么玩 云顶之弈手游福星奥拉夫运营攻略
- 生日命运:十月二十七号是什么星座?
- 尼克胡哲演讲观后感
- lol国际服(台服)更新不了/更新失败/更新不动/更新一直转圈方法
- 十年一遇的超级日环食来了!最全观测手册收好!
- 家,一首永远写不完的诗
- 阴阳师天邪鬼青哪里多 天邪鬼青主要分布在哪些章节 2023推荐
- 尼克-胡哲:如果你没有手也没有脚,还能活下去么?
- 裸与不裸,她的性感美艳一样让群芳折桂—伊莉娜·莎伊克
- 漫展现近百万粉女博主曝出CJ黑幕,想在漫展站台?请接受潜规则
- 有什么告别2021的跨年文案?
热门排行
